Pour que vos images s’affichent correctement sur votre blog ou site internet, elles doivent être de taille suffisante, sans être trop lourdes à charger.
Il est donc recommandé de les retoucher à l’aide d’un logiciel pour les optimiser pour le web.
En effet, des images trop lourdes plombent le chargement de vos pages web et font fuir les internautes qui ont horreur d’attendre des lustres pour que les pages s’affichent !
Heureusement, il existe un excellent moyen pour retoucher vos images à l’aide d’un logiciel gratuit, pour lequel j’ai rédigé ci-dessous une procédure simple et rapide et efficace !
Dans ce tutoriel, vous allez apprendre comment optimiser vos images pour un affichage rapide tout en assurant une qualité d’image optimale.
1) Commencez par téléchargez le logiciel Photo filtre sur mon serveur : c’est ici
Clic sur Télécharger puis sur « Enregistrer sous » et enregistrer le logiciel sur votre ordinateur
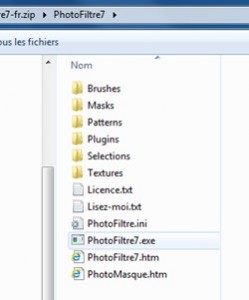
2) Dé-zippez le dossier, ouvrez-le et clic sur Photofiltre7.exe
3) Ouvrez maintenant votre photo à optimiser pour le web, à l’aide de ce logiciel
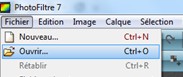
Pour cela, allez sur Fichier -> ouvrir –> puis sélectionnez la photo que vous souhaitez optimiser pour votre site web ou votre blog.
4) Recadrez éventuellement votre image
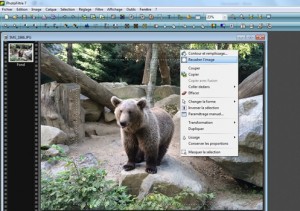
a) Pour cela, vérifiez que l’outil « sélection » est activé (symbolisé par une flèche blanche dans la barre d’outil)
b) Sélectionnez la zone de l’image que vous souhaitez conserver, en maintenant le clic gauche tout en glissant sur l’image avec votre souris jusqu’à obtenir le cadre souhaité
c) Faites un clic droit sur le cadre et validez le recadrage par un clic gauche sur l’icône « Recadrer l’image »
5) Optimisez maintenant la taille et la résolution de l’image ave les paramètres optimisés pour le web
Pour cela, faites un clic droit sur l’image puis sélectionnez par un clic gauche l’outil « Taille de l’image »
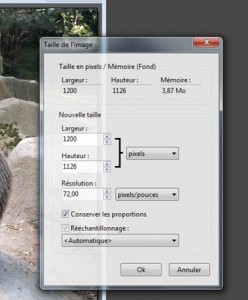
Vous pouvez maintenant modifier les valeurs de taille et de résolution de votre image :
Sachant que la largeur d’un écran standard est de 1024 pixels, cette largeur est généralement la plus appropriée pour optimiser vos images pour le web.
Ne vous préoccupez pas de la hauteur qui est redimensionnée automatiquement pour conserver les bonnes proportions de l’image.
Choisissez maintenant la résolution de votre image : je vous recommande une résolution de 72 pixels qui est idéale pour le web.
Avec ces paramètres, vos images resteront suffisamment grandes et nettes, sans être trop volumineuses et s’afficheront rapidement sur les écrans de vos visiteurs.
6) Et maintenant ?
Cet article vous a plu ? Offrez-nous un Like sur Facebook !

[efb_likebox fanpage_url= »blog-concept.like » box_width= »250″ box_height= » » colorscheme= »light » locale= »fr_FR » responsive= »0″ show_faces= »1″ show_header= »1″ show_stream= »0″ show_border= »1″ ]