Votre entreprise est unique – votre blog doit l’être aussi ! Créez une page d’accueil personnalisée pour votre blog WordPress en 3 étapes faciles !
1) Créez une page articles.php
A l’aide du Bloc-notes de Windows ou de Notepad, créez un nouveau fichier que vous enregistrerez sous le nom suivant : articles.php. N’oubliez pas l’extension.
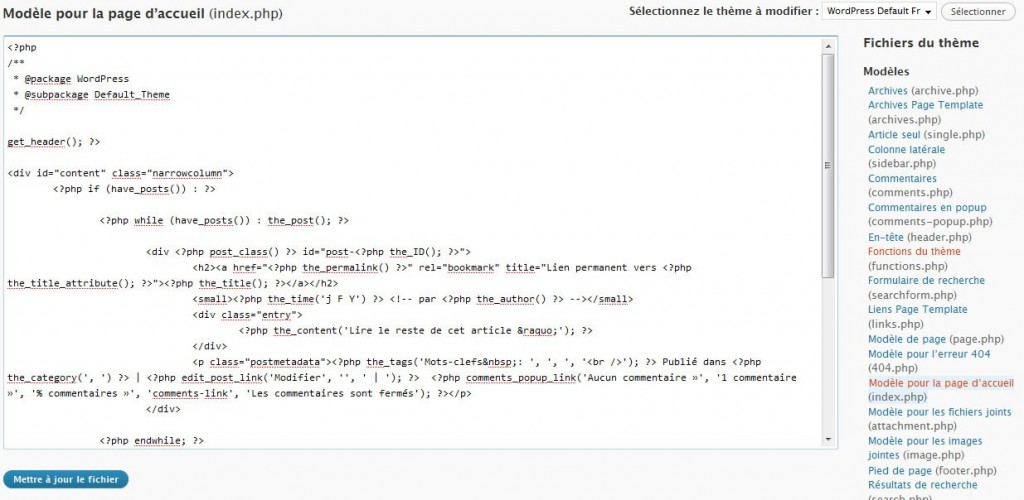
Rendez-vous ensuite dans votre administration WordPress, puis ouvrez l’Editeur à partir du menu Apparence. Dans la liste des fichiers, cliquez sur index.php.
Sélectionnez la totalité du code et copiez-le dans le fichier articles.php nouvellement créé. Cela permettra de conserver le thème de votre blog.
Ajoutez le code suivant en haut du fichier, afin d’indiquer à WordPress qu’il s’agit d’un modèle de page (template) :
<?php
/*
Template Name: Articles
*/
?>
Le nom du modèle peut être modifié à votre guise – Articles dans l’exemple.
Ajoutez ensuite le bout de code suivant juste après votre première <div>, soit dans le thème par défaut, de cette manière :
<div id= »content » class= »narrowcolumn »>
<?php query_posts(‘showposts=10’);?>
A l’aide votre client FTP (pour ma part, j’utilise FileZilla), mettez en ligne ce fichier dans le dossier de votre thème : « wp-contentthemesVOTRE_THEME »
Retournez dans l’administration WordPress, puis créez une nouvelle page via le menu Pages. Nommez celle-ci comme vous le souhaitez mais n’oubliez pas de choisir le modèle Articles que nous venons de créer. Pour ce faire, un module Attributs situé par défaut sur votre droite, permet de le faire via une liste déroulante.
Pour valider la création de la page, cliquez sur Publier.
2) Créez une page home.php
Via le Bloc-notes, créez un nouveau fichier que vous enregistrez sous ce nom : home.php.
Comme précédemment, ajoutez en haut du fichier, le code suivant qui permet de définir la page en tant que modèle :
<?php
/*
Template Name: Home
*/
?>
Dans le cas présent, nous l’avons nommé Home. Là encore, vous êtes libre de donner le nom que vous souhaitez.
Cependant, il est nécessaire que vous ayez créé au préalable votre propre page d’accueil contenant les textes et médias de votre choix.
Une fois que vous aurez créé votre page – en HTML par exemple, copiez / collez ce dernier dans le fichier home.php. Au final, vous devriez obtenir quelque chose comme cela :
<?php
/*
Template Name: Home
*/
?>
<?php
/**
* @package WordPress
* @subpackage Default_Theme
*/
get_header(); ?>
<div>VOTRE CODE</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Nous vus conseillons de garder les requêtes PHP pour le header, la sidebar et le footer.
Enfin, enregistrez le fichier puis mettez-le en ligne – toujours dans le dossier de votre thème.
Retournez dans l’administration WordPress, puis créez une nouvelle page via le menu Pages. Nommez celle-ci comme vous le souhaitez mais n’oubliez pas de choisir le modèle Home que nous venons de créer. Pour ce faire, un module Attributs situé par défaut sur votre droite, permet de le faire via une liste déroulante.
Pour valider la création de la page, cliquez sur Publier.
Et voilà ! Vous venez de créer 2 modèles de pages : articles.php et home.php.
3) Intégrez votre page d’accueil à votre blog WordPress
Maintenant nous allons définir les modèles de pages que nous venons de créer en tant que page d’accueil et page d’articles.
Pour ce faire, déroulez le menu Réglages puis cliquez sur Lecture.
Cochez ensuite Une page statique puis sélectionnez les pages correspondantes via les listes déroulantes. Les intitulés sont ceux que vous avez définis lors de la création de vos pages directement via l’administration de votre blog. Il ne s’agit donc pas des noms donnés aux modèles.